DP 05/06 16 Developing and integrating gizmos III
"go back"
This is the third part of the 12 pages article which was published in three parts in the issuse 2016:01, 2016:02, 2016:03 in the Digital Production shows, how to create gizmos for Nuke as well as how to integrate them in Nuke's UI. This results in a flexible workflow which aims in customizing Nuke to your needs.
In the first part I show you how to create an indiviudual node to sharpen an image. It shows how to use an alternative technique using a highpass sharpen filter.
In the second part I show you how to create an individual glow node which has a more natural look compared to the build in Nuke "Glow" node.
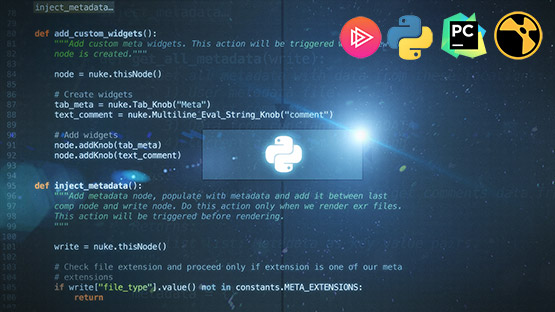
In the third part I show you how to customize Nuke with python and how to integrate the both created gizmos in Nuke's UI.
The complete article can be read here (German):
Part1) HighpassSharpen Gizmo in Nuke
Part2) Your own glow node
Part3) Integrating gizmos in Nuke's UI
And here in one go.





In the first part I show you how to create an indiviudual node to sharpen an image. It shows how to use an alternative technique using a highpass sharpen filter.
In the second part I show you how to create an individual glow node which has a more natural look compared to the build in Nuke "Glow" node.
In the third part I show you how to customize Nuke with python and how to integrate the both created gizmos in Nuke's UI.
The complete article can be read here (German):
Part1) HighpassSharpen Gizmo in Nuke
Part2) Your own glow node
Part3) Integrating gizmos in Nuke's UI
And here in one go.





There are no comments for this project, yet. Be the first to write something here.