smartElements
"go back"Use a common pool of media in your team
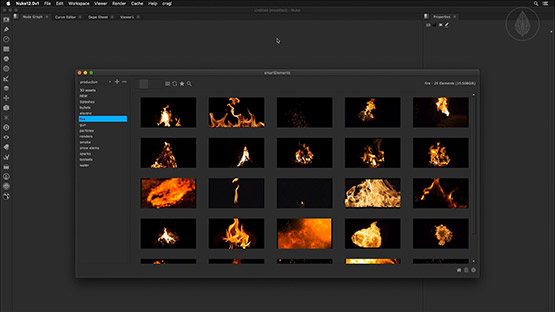
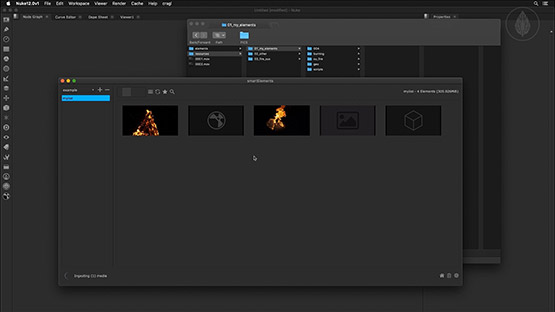
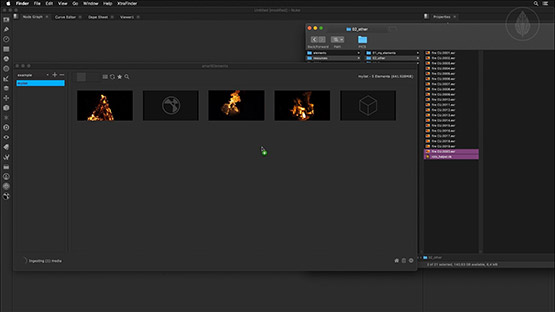
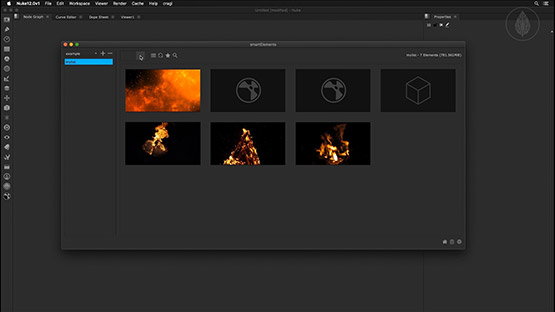
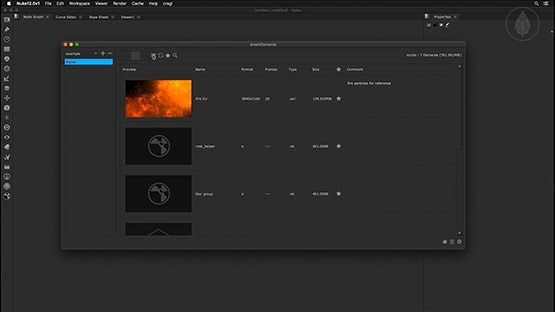
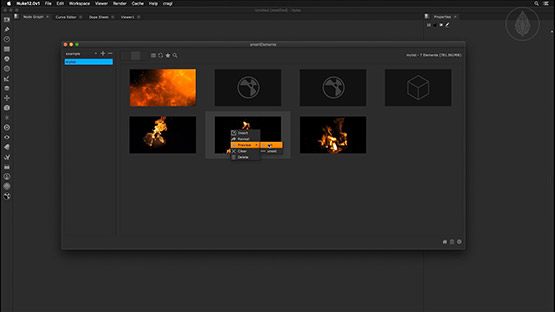
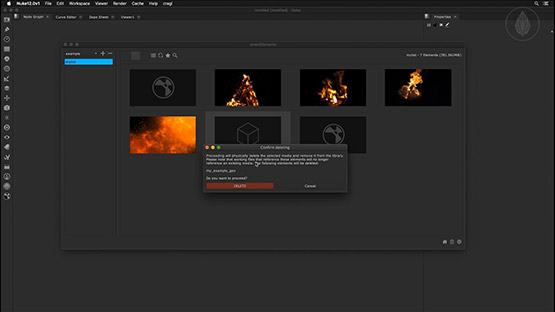
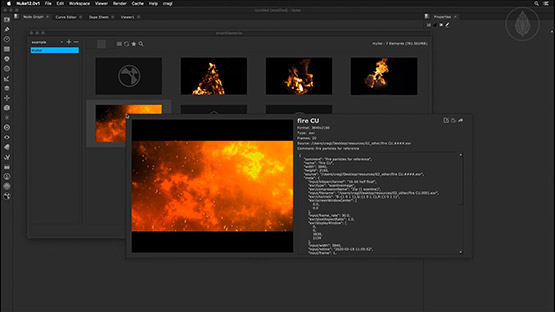
smartElements is a media browser for your every days work, regardless of whether you work alone or in a small or large team. Create a pool of commonly used media and simply access elements that you use often in one place. Bringing media into smartElements is as easy as dragging a folder or a file into smartElements. To use media in your comp simply drag it from smartElements into your DAG. You can categorize your media by stacks and lists. You can favorite your most often media and search media by many keywords.
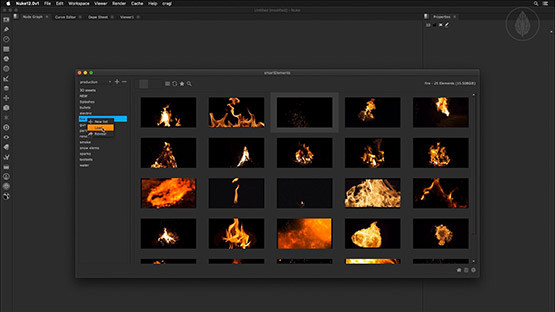
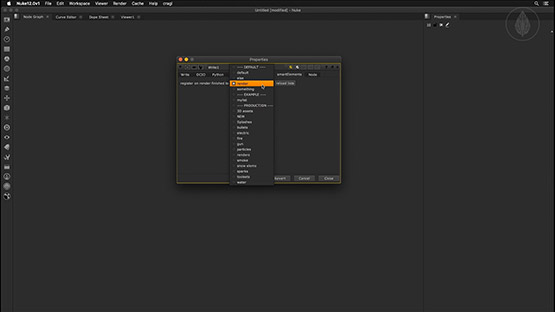
Categorize your elements by stacks and lists
You can categorize media inside lists that are contained inside stacks. This gives you a lot of flexibility in organizing your media. You can use a stack per show, user, or any other way you like.
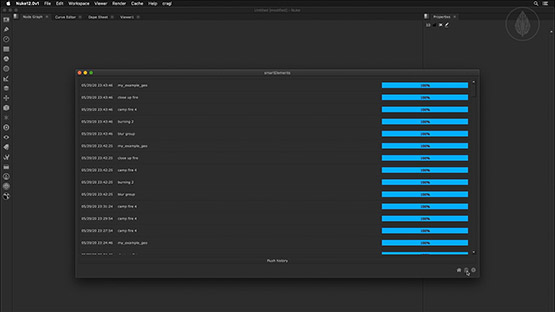
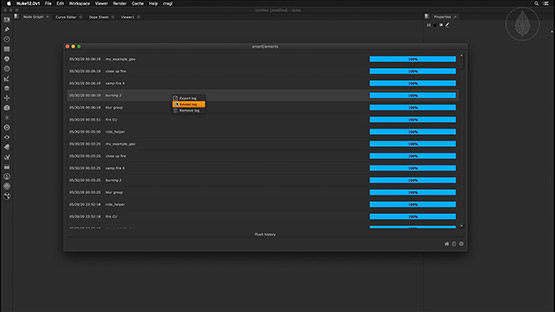
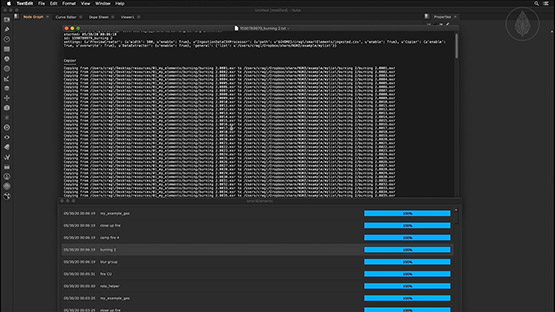
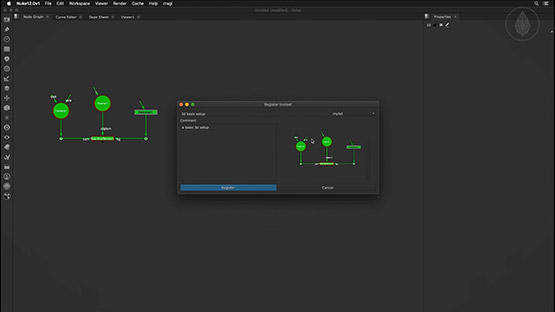
Auto register your renderings on render finished
Renderings can automatically be registered to smartElements in order to build up your projects and having a quick overview about your current progress.
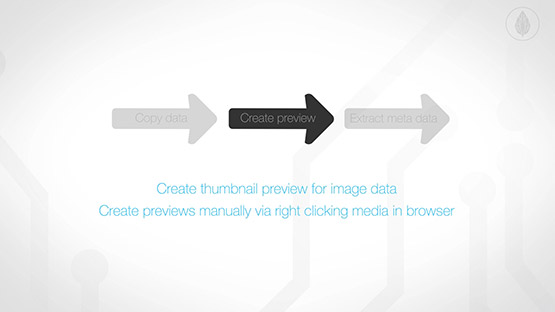
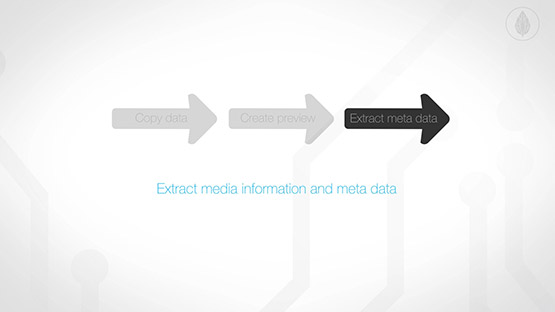
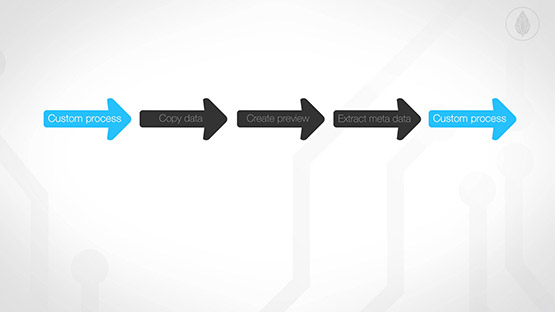
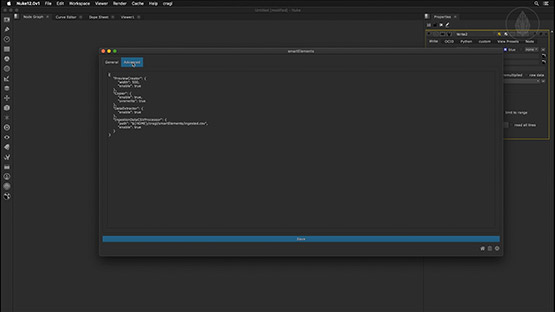
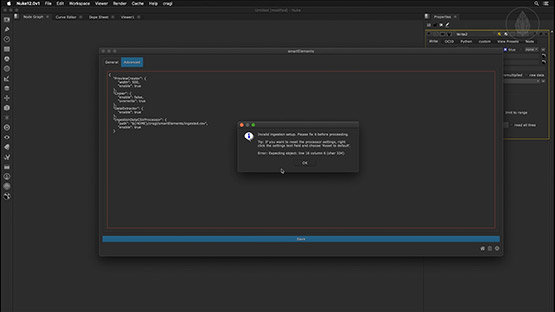
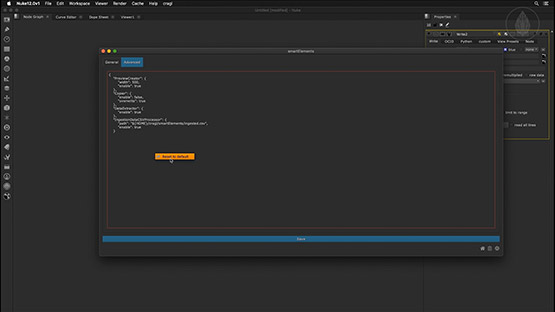
Create custom pre- and post processors
If you have some technical knowledge, you can even further customize smartElements and create your custom pre- and post processors that let you perform additional tasks when it comes to ingesting your media into smartElements.
Features:• 2D, 3D and toolsets manager
• Use a common pool of media & assets in your team
• Categorize your elements by stacks and lists
• Simply drag and drop media into your DAG
• Create custom pre- and post processors
• Auto register your renderings on render finished
For more information please visit www.cragl.com/smartElements